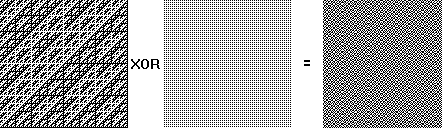
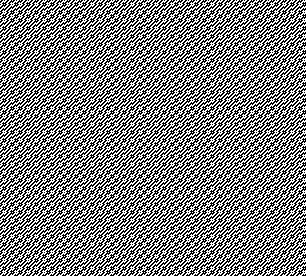
This fills a rectangle with a textured monochrome background by generating a fractal and mixing it with a grid.
The fractal is very basic: start at the top left pixel, flip the colour (black to white or white to black) and copy it to the next pixel on the right, and the one below and the one to the bottom right to complete a new 2x2 pixel square...
Now consider the 2x2 pixel square that you just painted to be the 'pixel' you are copying and continue the process, copying the inverse to the right and below, and bottom-right.
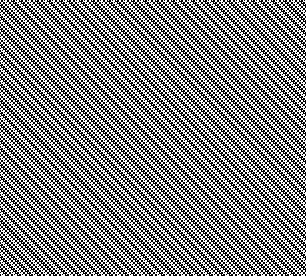
The result is interesting but not subtle, until you exclusive-OR it with a simple grid pattern and a fine new wiggling pattern emerges:

After staring at the pattern for a while, the algorithm to draw a point at any x,y coordinate was clearly the parity algorithm applied to x | y!
In other words, if you do a bitwise OR of x and y, then count how many bits are set to one, the pattern is black if there are an even number of set bits and white otherwise.
The grid (that will be Exclusive ORed with this pattern) is black when the least significant bits of x and y are both set.
So generating the background texture can be done with the following code:
class CParityStencil {
virtual void SetPixel(WORD x, WORD y, DWORD Colour) =0;
public:
void ParityFractal(const CRect& Rect) {
for(int x=Rect.left; x<Rect.right; ++x) {
for(int y=Rect.top; y<Rect.bottom; ++y) {
int p=x|y;
p^=p>>8;
p^=p>>4;
p&=0x0F;
p=(0x6996 >> p);
if(x & y & 1) p^=1;
SetPixel(x,y, p&1 ? 0 : 0xFFFFFF);
} }
}
};
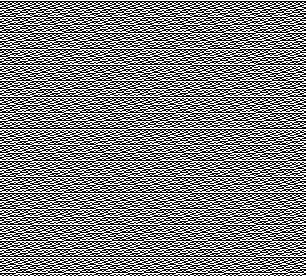
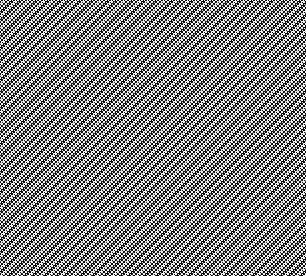
These patterns are often not handled well by resizing algorithms, so if you're developing one, test it using these patterns! You can get other interesting patterns with: int p=x|~y; and int p=x^y;, for example. Try out other functions (with and without XORing the grid):

You can mix in as many 'Stencils' as you like to provide all the primitives you need.
The Colours, Drawing and Effects sections have further extensions.
THIS SOFTWARE IS PROVIDED BY THE COPYRIGHT HOLDERS AND CONTRIBUTORS 'AS IS'
AND ANY EXPRESS OR IMPLIED WARRANTIES, INCLUDING, BUT NOT LIMITED TO, THE IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE ARE DISCLAIMED.
IN NO EVENT SHALL THE REGENTS OR CONTRIBUTORS BE LIABLE FOR ANY DIRECT, INDIRECT, INCIDENTAL, SPECIAL, EXEMPLARY, OR CONSEQUENTIAL DAMAGES
(INCLUDING, BUT NOT LIMITED TO, PROCUREMENT OF SUBSTITUTE GOODS OR SERVICES; LOSS OF USE, DATA, OR PROFITS; OR BUSINESS INTERRUPTION)
HOWEVER CAUSED AND ON ANY THEORY OF LIABILITY, WHETHER IN CONTRACT, STRICT LIABILITY, OR TORT (INCLUDING NEGLIGENCE OR OTHERWISE)
ARISING IN ANY WAY OUT OF THE USE OF THIS SOFTWARE, EVEN IF ADVISED OF THE POSSIBILITY OF SUCH DAMAGE.



















